Атрибут checked
Атрибут checked, тега <INPUT>, применяется для изначальной установки поля с флажком или переключателем в активное состояние, только для type="checkbox" или "radio". Данный атрибут играет роль булевой переменной.
При загрузке HTML-страницы браузеры устанавливают все флажки и переключатели в неактивное состояние, а при помощи checked сразу можно сделать поле активным. Причем, если вы установите checked для нескольких переключателей одновременно, то браузеры активизируют только тот, который находится последним (сверху вниз, слева направо) в HTML-коде страницы. А вот флажки можно сделать активными хоть все.
Булева переменная — это переменная, которая может иметь всего два значения: true или false (истина или ложь). В нашем случае присутствие checked является истиной (поле активно), а его отсутствие - ложью (неактивное поле).
Значения
Атрибут сам играет роль значения.
Значение по умолчанию: Если атрибут checked отсутствует, то поле неактивно.
Синтаксис
<input checked>Обязательный атрибут: нет.
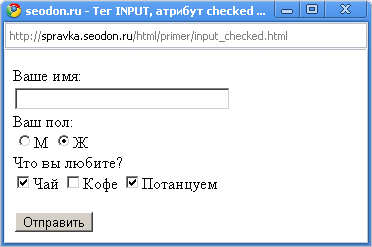
Пример HTML: применение атрибута checked
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег INPUT, атрибут checked</title>
</head>
<body>
<form action="files/questions.php">
<p>Ваше имя:<br>
<input type="text" name="name" size="30"><br>
Ваш пол:<br>
<input type="radio" checked name="mankind" value="male">М
<input type="radio" checked name="mankind" value="female">Ж<br>
Что вы любите?<br>
<input type="checkbox" checked name="food" value="1">Чай
<input type="checkbox" name="food" value="2">Кофе
<input type="checkbox" checked name="dance" value="3">Потанцуем</p>
<div><input type="submit" name="ok" value="Отправить"></div>
</form>
</body>
</html>Результат. Применение атрибута checked.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
