Тег <Q>
Тег <Q> применяется для выделения текста в кавычках. Причем он может использоваться не только для выделения цитат, но, например, для слов или выражений, которые имеют переносный смысл. Браузеры автоматически заключают текст расположенный внутри элемента <Q> в кавычки, поэтому самостоятельно их проставлять не нужно. Внешний вид кавычек зависит от браузера и кодировки HTML-страницы, изменить его можно при помощи стилей (CSS).
Атрибуты
Личные атрибуты: нет.
Тип тега
Назначение: текст (строки).
Модель тега: inline (встроенный, уровня строки).
Может содержать: inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<q>содержимое</q>Пример HTML: применение тега Q
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега Q</title>
</head>
<body>
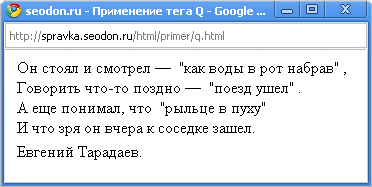
<p>Он стоял и смотрел — <q>как воды в рот набрав</q>,<br>
Говорить что-то поздно — <q>поезд ушел</q>.<br>
А еще понимал, что <q>рыльце в пуху</q><br>
И что зря он вчера к соседке зашел.</p>
<p>Евгений Тарадаев.</p>
</body>
</html>Результат. Применение тега Q.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 поддерживает тег <Q> (например, к нему можно применить стили), но не отображает кавычки.
