Атрибут frameborder
Атрибут frameborder, тега <FRAMESET>, разрешает или запрещает отображать рамки фреймов.
Браузер Opera очень странно понимает данный атрибут. Рамки все равно остаются, просто становятся плоскими, плюс ко всему их размер можно увеличить, используя атрибут border. Убрать же их можно, используя атрибут framespacing.
Значения
Значение атрибута можно указывать одним из следующих способов:
Значение по умолчанию: Если данный атрибут не указан, то браузеры показывают рамки.
Синтаксис
<frameset frameborder="значение">...</frameset>Обязательный атрибут: нет.
Пример HTML: применение атрибута frameborder
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "https://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег FRAMESET, атрибут frameborder</title>
</head>
<frameset cols="20%,*,70" border="5" frameborder="0">
<frame src="files/leftmenu.html" name="leftmenu">
<frame src="files/content.html" name="content">
<frame src="files/rightmenu.html" name="rightmenu">
</frameset>
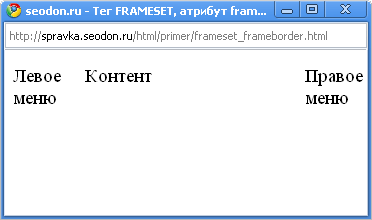
</html>Результат. Применение атрибута frameborder в браузере Chrome.

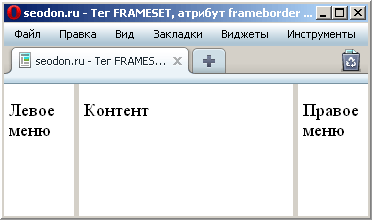
В браузере Opera.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Нет | Нет | Нет | Нет |
Атрибута frameborder нет в спецификации HTML, поэтому если его использовать будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Частично | Да |
