Атрибут framespacing
Атрибут framespacing, тега <FRAMESET>, устанавливает размер рамок вокруг фреймов. Причем их внешний вид может отличаться, в зависимости от типа браузера. Если теги <FRAMESET> вложены друг в друга, то внутренний тег может переопределить размеры рамок, но только для тех сторон фреймов, которые не являются общими с фреймами определенными родителем.
В полной мере данный атрибут поддерживается только браузером Opera. Internet Explorer все равно отображает рамки. Просто, если значение framespacing меньше 2-х (вплоть до нуля) — размер рамок меньше на соответствующее количество пикселей.
Значения
Значением является любое неотрицательное число задающее размеры в пикселях.
Значение по умолчанию: 2.
Синтаксис
<frameset framespacing="значение">...</frameset>Обязательный атрибут: нет.
Пример HTML: применение атрибута framespacing
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "https://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег FRAMESET, атрибут framespacing</title>
</head>
<frameset rows="20%,*,25%" framespacing="0">
<frame src="files/header.html" name="header">
<frameset cols="30%,*,30%" framespacing="5">
<frame src="files/leftmenu.html" name="leftmenu">
<frame src="files/content.html" name="content">
<frame src="files/rightmenu.html" name="rightmenu">
</frameset>
<frame src="files/footer.html" name="footer">
</frameset>
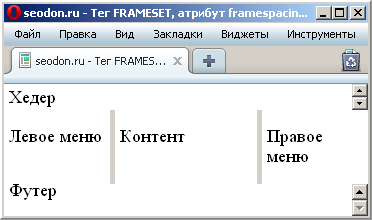
</html>Результат. Применение атрибута framespacing в браузере Opera.

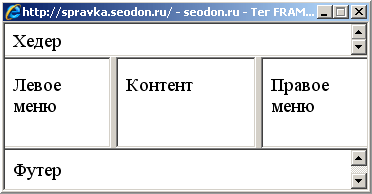
В браузере Internet Explorer.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Нет | Нет | Нет | Нет |
Атрибута framespacing нет в спецификации HTML, поэтому если его использовать будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Нет | Нет | Да | Нет |
