Атрибут colspan
Атрибут colspan, тега <TH>, задает количество ячеек таблицы объединенных в одну по горизонтали, то есть он показывает, на сколько столбцов, начиная с текущего, простирается ячейка в данном ряду. Ширина такой ячейки будет равна сумме ширин объединенных ячеек, поэтому число тегов <TH> в ряду обязательно надо уменьшить, чтобы он не начал выпирать. При этом необходимо четко понимать, что количество столбцов в таблице не зависит от объединения ячеек и остается неизменным.
Значения
Значением атрибута colspan является целое положительное число, указывающее количество объединенных ячеек.
Значение по умолчанию: 1.
Атрибут colspan еще может иметь значение ноль (0). Оно означает объединение ячеек начиная с текущей и до конца ряда но поддерживает его только Firefox.
Синтаксис
<th colspan="значение">...</th>Обязательный атрибут: нет.
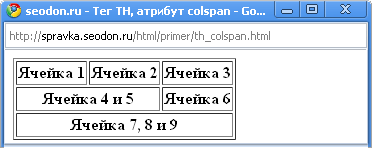
Пример HTML: применение атрибута colspan
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег TH, атрибут colspan</title>
</head>
<body>
<table border="1">
<tr><th>Ячейка 1</th><th>Ячейка 2</th><th>Ячейка 3</th></tr>
<tr><th colspan="2">Ячейка 4 и 5</th><th>Ячейка 6</th></tr>
<tr><th colspan="3">Ячейка 7, 8 и 9</th></tr>
</table>
</body>
</html>Результат. Применение атрибута colspan.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Неверное применение атрибутов colspan и rowspan
Если ячейки в таблице объединяются не только по горизонтали, но и по вертикали (атрибут rowspan), то следите чтобы они не перекрывались соседними ячейками — это является ошибкой. Допустим, у вас имеется ячейка, состоящая из двух объединенных по горизонтали и вы хотите объединить ее с ячейками из соседнего ряда (по вертикали). Тогда в соседнем ряду вам необходимо взять ячейку также состоящую из двух объединенных по горизонтали, причем она должна располагаться точно под верхней.
Пример HTML: Неверное применение colspan и rowspan
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Неверное применение colspan и rowspan</title>
</head>
<body>
<table border="1" width="100%">
<tr><th>Ячейка 1</th><th rowspan="2">Ячейка 2</th><th>Ячейка 3</th></tr>
<tr><th colspan="2">Ячейка 4 и 5</th><th>Ячейка 6</th></tr>
</table>
</body>
</html>В данном примере происходит перекрытие ячеек — ошибка. Чтобы ее исправить надо либо объединить ячейки 1 и 2, либо разделить 4-ю и 5-ю ячейки.
