Атрибут height
Атрибут height, тега <TH>, применяется для указания рекомендуемой высоты ячейки. По умолчанию браузеры сами определяют высоту ячеек исходя из их содержимого, ширины таблицы, внутренних отступов ячеек и так далее. При помощи атрибута height можно переопределить высоту отдельных ячеек, но если их содержимое не будет вмещаться в указанные размеры, то браузер все равно их увеличит, то есть проигнорирует атрибут height. Кроме этого, высота ячеек в одном ряду таблицы всегда равна размеру самой высокой ячейки, поэтому применять атрибут height достаточно для одной (любой) ячейки ряда.
Значения
Высота ячеек может быть задана двумя способами.
Значение по умолчанию: высота рассчитывается исходя из содержимого ячеек и, для каждого ряда таблицы, равна размеру самой высокой ячейки.
Если в одной таблице сразу используются оба способа задания значений атрибута height, то браузеры абсолютно по разному считают высоту «процентных» ячеек. Одни за 100% берут высоту всей таблицы, другие — высоту таблицы за минусом рядов, где высота задана в пикселях.
Синтаксис
<th height="значение">...</th>Обязательный атрибут: нет.
Пример HTML: применение атрибута height
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег TH, атрибут height</title>
</head>
<body>
<table border="1" width="100%">
<tr><th height="40">Ячейка 1</th><th>Ячейка 2</th></tr>
<tr><th>Ячейка 3</th><th height="70">Ячейка 4</th></tr>
</table>
</body>
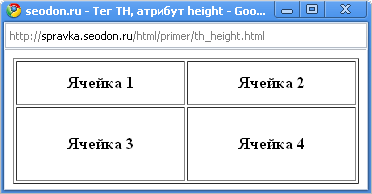
</html>Результат. Применение атрибута height.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать атрибут height допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще, рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
