Атрибут size
Атрибут size, тега <BASEFONT>, устанавливает размер базового (по умолчанию) шрифта. В HTML используется семь размеров шрифтов, измеряемых в числах от 1 до 7, где 7 самый большой шрифт.
Значения
Значением атрибута является число от 1 до 7.
Не путайте значения size для <BASEFONT> и <FONT>. У <BASEFONT> он не имеет относительных размеров. Допустим, "+3" он воспримет, как "3". А для любого значения меньше "1" он устанавливает значение равное "1".
Значение по умолчанию: "3", этот размер соответствует размеру шрифта установленному в браузере.
Синтаксис
<basefont size="значение">Обязательный атрибут: да.
Пример HTML: применение атрибута size
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег BASEFONT, атрибут size</title>
</head>
<body>
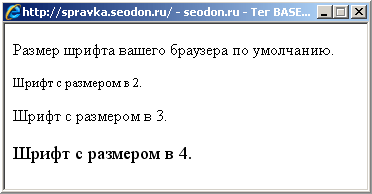
<p>Размер шрифта вашего браузера по умолчанию.<basefont size="2"></p>
<p>Шрифт с размером в 2.<basefont size="3"></p>
<p>Шрифт с размером в 3.<basefont size="4"></p>
<p>Шрифт с размером в 4.</p>
</body>
</html>Результат. Применение атрибута size.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать тег <BASEFONT> и атрибут size допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Нет | Нет | Нет | Нет |
