text-overflow
Свойство CSS text-owerflow используется для указания способа обрезания окончания слова в тексте, если оно не вмещается в ширину элемента, либо способа обрезания всей текстовой строки, если присутствует white-space со значением nowrap или pre.
Свойство text-overflow работает только когда к элементу применено свойство overflow со значениями hidden, scroll или auto.
Тип свойства
Назначение: текст.
Применяется: к контейнерным блочным элементам и элементам с display равным block или inline-block, которые могут содержать инлайн-элементы (текст и встроенные теги).
Наследуется: нет.
Значения
Значением свойства text-overflow является задание способа обрезания, не вместившегося окончания слова.
Процентная запись: не существует.
Значение по умолчанию: clip.
Синтаксис
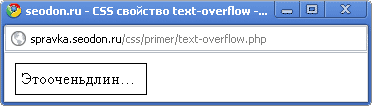
Пример CSS: использование text-overflow
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство text-overflow</title>
<style type="text/css">
p {
width: 120px; /* ширина параграфа */
overflow: hidden; /* обрезаем содержимое по краяю блока */
border: 1px #000 solid; /* стили рамки */
text-overflow: ellipsis; /* добавить многоточие */
padding: 5px; /* внутренние отступы */
}
</style>
</head>
<body>
<p>Этооченьдлинноеслово.</p>
</body>
</html>Результат. Использование свойства CSS text-overflow.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | До 11.0 | 11.0 и выше | 3.1 и выше |
| Поддержка: | Частично | Частично | Нет | Нет | Частично | Частично |
Браузеры пока не понимают значение 'текст'.
