text-indent
Свойство CSS text-indent используется для установки отступа первой строки текста в блоке. Основное место применения этого свойства — создание «красной» строки.
Тип свойства
Назначение: текст.
Применяется: к блочным элементам, ячейкам таблиц и элементам с display равным block, table-cell и inline-block.
Наследуется: да.
Значения
Значением свойства text-indent является указание отступа первой строки текста одним из следующих способов.
Процентная запись: относительно ширины элемента-предка или окна браузера.
Значение по умолчанию: 0.
Синтаксис
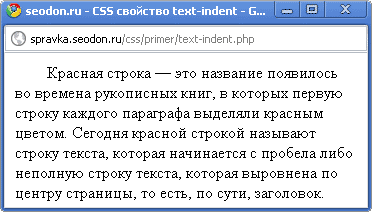
Пример CSS: использование text-indent
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство text-indent</title>
<style type="text/css">
p {
text-indent: 2em; /* размер отступа первой строки */
}
</style>
</head>
<body>
<p>Красная строка — это название появилось во времена рукописных книг,
в которых первую строку каждого параграфа выделяли красным цветом.
Сегодня красной строкой называют строку текста, которая начинается
с пробела либо неполную строку текста, которая выровнена по центру
страницы, то есть, по сути, заголовок.</p>
</body>
</html>Результат. Использование свойства CSS text-indent.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
