!important
Многие браузеры позволяют пользователям подключать собственные таблицы стилей, чтобы они замещали или дополняли стили сайта. Например, пользователь может увеличить размер шрифта, изменить цветовую гамму HTML-страниц и т.д. Правило CSS !important используется для установки приоритета выполнения, когда авторский и пользовательский стили пытаются изменить одни и те же свойства какого-то элемента. Причем, во избежание конфликта, в CSS существуют определенные принципы обработки !important:
Если !important не используется, то будет применяться стиль автора.
Если !important указан только в пользовательском стиле, то будет применяться он, а если только в авторском, то, соответственно, стиль автора.
Если, для одного и того же селектора, !important указан и в авторской, и в пользовательской таблицах стилей, то приоритет будет у пользовательского стиля.
Естественно !important можно использовать и просто для управления приоритетом внутрисайтовых стилей.
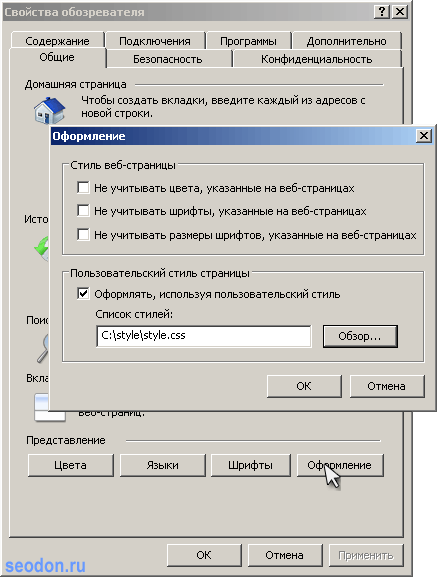
Пример подключения пользовательской таблицы стилей в Internet Explorer.

Тип правила
Назначение: приоритет стилей.
Применяется: ко всем свойствам CSS.
Наследуется: да, но только подсвойствами какого-либо свойства, если оно объявлено, как !important. Например, свойство margin и его подсвойства margin-top, margin-right и другие.
Значения
!important является правилом, а не свойством CSS, и оно не имеет значений.
Синтаксис
Пример CSS: использование !important
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS правило !important</title>
<style type="text/css">
div {
color: red !important; /* задаем красный цвет */
}
div {
color: green; /* зеленый цвет */
}
</style>
</head>
<body>
<div>Красный текст, а без !important был бы зеленый.</div>
</body>
</html>Результат. Использование правила !important.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 | 7.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
IE6 не понимает !important, когда внутри одного и того же селектора используется одно и то же свойство CSS с приоритетом и без. Например:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - !important и IE6</title>
<style type="text/css">
div {
color: red !important;
color: green;
}
</style>
</head>
<body>
<div>Красный текст, а без !important был бы зеленый, но не в IE6.</div>
</body>
</html>В данном случае IE6 использует значение свойства, которое находится ниже в коде и текст станет зеленым. Ошибка.
