padding-left
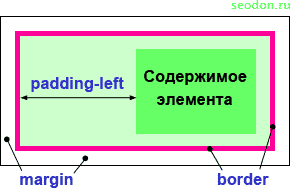
Свойство CSS padding-left используется для указания размера левого внутреннего отступа элемента, который находится между левой границей его рамки (CSS border-left) и содержимым. В отличие от левого внешнего поля (CSS margin-left), цвет отступа всегда такой же, как фон элемента.
Расположение левого внутреннего отступа элемента — padding-left.

Если необходимо указать внутренние отступы стразу со всех сторон элемента, то можно использовать свойство padding.
Тип свойства
Назначение: отступы и поля.
Применяется: ко всем элементам, кроме тегов <COL>, <COLGROUP>, <THEAD>, <TFOOT>, <TBODY>, <TR> и элементов с display равным table-column, table-column-group, table-header-group, table-footer-group, table-row-group, table-row.
Наследуется: нет.
Если к тегу <TABLE> будет примененно свойство CSS border-collapse:collapse, то padding-left будет проигнорирован.
Значения
Значением свойства CSS padding-left является указание размеров левого отступа одним из следующих способов.
Процентная запись: относительно ширины элемента-предка или окна браузера.
Значение по умолчанию: 0.
Синтаксис
Пример CSS: использование padding-left
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство padding-left</title>
<style type="text/css">
#div1 {
border: 4px red solid; /* красная рамка блока DIV1 */
padding-left: 50px; /* левый внутренний отступ */
}
#div2 {
border: 4px blue solid; /* синяя рамка блока DIV2 */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">Это блок DIV2</div>
</div>
</body>
</html>Результат. Использование свойства CSS padding-left.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit, а также не поддерживают padding-left для тега <TABLE>.
