unicode-bidi
Свойство CSS unicode-bidi используется для переопределения направления текста (письма) элемента, слева направо или справа налево. Оно управляет дополнительным уровнем переопределения, когда указаний свойства direction недостаточно. Обычно это необходимо в тех случаях, когда на одной странице присутствует разнонаправленный текст на нескольких языках и браузер не может самостоятельно определить направление письма какого-то из них. Либо автору по каким-то причинам надо перевернуть, например, текст на русском языке.
Тип свойства
Назначение: текст.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства unicode-bidi является одно из ключевых слов.
Процентная запись: не существует.
Значение по умолчанию: normal.
Синтаксис
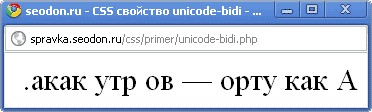
Пример CSS: использование unicode-bidi
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство unicode-bidi</title>
<style type="text/css">
p {
font-size: 190%; /* размер шрифта параграфа */
direction: rtl; /* изменение направления */
unicode-bidi: bidi-override; /* точно согласно direction */
}
</style>
</head>
<body>
<p>А как утро — во рту кака.</p>
</body>
</html>Результат. Использование свойства CSS unicode-bidi.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
