letter-spacing
Свойство CSS letter-spacing используется для изменения расстояния между символами в тексте элемента. По умолчанию каждый шрифт имеет какое-то свое значение этого свойства, которое браузеры и используют при отображении. Но с помощью letter-spacing можно сделать так, чтобы символы располагались дальше друг от друга или наоборот стояли вплотную.
Тип свойства
Назначение: шрифты.
Применяется: ко всем элементам.
Наследуется: да.
Значения
Значением свойства letter-spacing является указание расстояния между символами одним из следующих способов:
Процентная запись: не существует.
Значение по умолчанию: normal.
Браузеры могут проигнорировать letter-spacing, когда происходит выравнивание текста по обоим краям элемента (свойство text-align).
Синтаксис
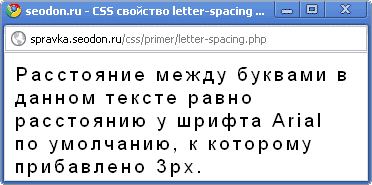
Пример CSS: использование letter-spacing
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство letter-spacing</title>
<style type="text/css">
p {
font: 120% Arial, sans-serif; /* стили шрифта */
letter-spacing: 3px; /* расстояние между символами */
}
</style>
</head>
<body>
<p>Расстояние между буквами в данном тексте равно расстоянию
у шрифта Arial по умолчанию, к которому прибавлено 3px.</p>
</body>
</html>Результат. Использование свойства CSS letter-spacing.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
