Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
:not
Псевдокласс CSS :not используется для применения стилей к элементу или элементам, которые не сопоставляются с указанными селекторами или псевдоклассами.
Тип псевдокласса
Назначение: псевдоклассы.
Применяется: ко всем элементам.
Значения
Значением псевдокласса :not является указание в скобках одного селектора или псевдокласcа, к которому не будут применены заданные стили.
Запрещено в качестве значения использовать псевдоэлементы и сам псевдокласс :not — :not(:not).
Синтаксис
селектор:not(значение) { }Пример CSS: использование :not
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдокласс :not</title>
<style type="text/css">
a:not([title]) {
color: red; /* цвет ссылок, не имеющих атрибут title */
}
</style>
</head>
<body>
<p><a href="/css/">Справочник по CSS</a></p>
<p><a href="/html/" title="HTML-справка">Справочник по HTML</a></p>
</body>
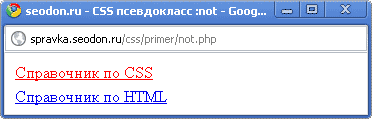
</html>Результат. Использование псевдокласса CSS :not.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 | 9.6 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Нет | Да | Да |
