Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
:checked
Псевдокласс CSS :checked используется для изменения стиля отображения переключателей (radio) и флажков (checkbox) — элементов управления создаваемых с помощью тега <INPUT> — когда они находятся в активном (выбранном) состоянии.
Тип псевдокласса
Назначение: псевдоклассы.
Применяется: к тегу <INPUT>.
Значения
Нет.
Синтаксис
селектор:checked { }Пример CSS: использование :checked
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдокласс :checked</title>
<style type="text/css">
input {
width: 20px; /* ширина элемента управления */
height: 20px; /* его высота */
border: 2px #000000 solid; /* стили рамки */
}
input:checked {
color: #00cc00; /* цвет выбранного элемента */
}
input:checked + span {
color: red; /* цвет текста в теге SPAN, соседнем с выбранным элементом */
}
</style>
</head>
<body>
<div>
Ваш пол:<br>
<input type="radio" checked name="sex" value="male"><span>M</span>
<input type="radio" name="sex" value="female"><span>Ж</span><br>
Что вы любите?<br>
<input type="checkbox" checked name="drink" value="1"><span>Чай</span>
<input type="checkbox" name="drink" value="2"><span>Кофе</span>
<input type="checkbox" checked name="dance" value="3"><span>Потанцуем</span>
</div>
</body>
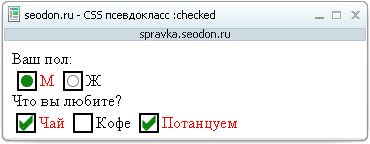
</html>Результат. Использование псевдокласса CSS :checked в браузере Opera.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Частично | Частично | Частично | Да | Частично |
Chrome, Firefox, Safari и IE с версии 9.0 хоть и понимают :checked, но не меняют внешний вид самих переключателей и флажков.
