font
Свойство CSS font используется для одновременного указания нескольких свойств стилей (CSS) шрифта элемента.
Тип свойства
Назначение: шрифты.
Применяется: ко всем элементам.
Наследуется: да.
Значения
Значением свойства font является указание значений (через пробел) его следующих подсвойств или одно из ключевых слов.
Процентная запись: только для тех подсвойств font, которые имеют процентную запись.
Значение по умолчанию: зависит от значений по умолчанию каждого подсвойства font.
У свойства font есть определенные правила указания стилей шрифтов:
Синтаксис
Пример CSS: использование font
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство font</title>
<style type="text/css">
.capt { font: caption } /* шрифт заголовков интерфейса */
.menu { font: menu } /* шрифт пунктов меню */
.font { font: bold 120%/150% Arial, sans-serif; } /* стили шрифта */
</style>
</head>
<body>
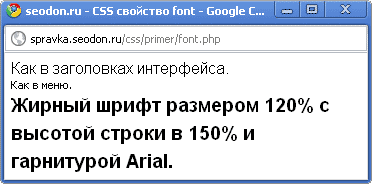
<div class="capt">Как в заголовках интерфейса.</div>
<div class="menu">Как в меню.</div>
<div class="font">Жирный шрифт размером 120% с высотой
строки в 150% и гарнитурой Arial.</div>
</body>
</html>Результат. Использование свойства CSS font.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
