:last-child
Псевдокласс CSS :last-child используется для применения стилей (CSS) к указанному элементу, если он является последним дочерним элементом другого (любого) родительского элемента. То есть элемент должен быть последним среди всех дочерних элементов, а не только среди тех, которые указаны в селекторе перед псевдоклассом :last-child. Этим данный псевдокласс отличается от :last-of-type.
Элемент считается родительским для других (дочерних) элементов, только когда они находятся внутри него на первом уровне вложенности. При этом все элементы, которые находятся на любом уровне вложенности (в том числе и на первом) называются потомками данного элемента.
Тип псевдокласса
Назначение: псевдоклассы.
Применяется: ко всем элементам.
Значения
Нет.
Синтаксис
селектор:last-child { }Пример CSS: использование :last-child
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдокласс :last-child</title>
<style type="text/css">
span {
color:red; /* красный цвет текста у SPAN */
}
span:last-child {
color:blue; /* синий цвет текста у последних дочерних SPAN */
}
</style>
</head>
<body>
<p>
В этом примере у обычных SPANов цвет текста
<span>красный</span>, а у последних дочерних - <em><span>синий</span></em>.
И еще раз: <em><span>красный</span> - <span>синий</span></em>.
</p>
</body>
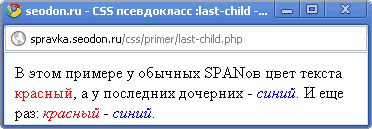
</html>Результат. Использование псевдокласса CSS :last-child.

В примере первый тег <SPAN> является первым, но никак не последним дочерним элементом родительского <P>, поэтому цвет текста красный. Второй <SPAN> — это одновременно первая и последняя дочка элемента <EM>, поэтому цвет текста синий. Третий и четвертый <SPAN> — это, соответственно, первый и последний дочерние элементы уже другого <EM>. А вот у элемента <P> нет последнего дочернего <SPAN>, так как им является <EM>.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 | 9.6 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Нет | Да | Да |
