box-shadow
Свойство CSS box-shadow используется для добавления теней к HTML-элементам. Если элемент имеет скругленные углы (свойство border-radius), то тень тоже скругляется. При этом надо четко понимать, что наличие или отсутствие тени никак не влияет на размер самого элемента, так как она «падает» на его поля и пространства за пределами элемента (в случае наружной тени).
Тип свойства
Назначение: контент.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
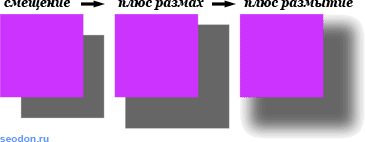
Значением свойства box-shadow является ключевое слово none либо указание через пробелы параметров тени: ее тип (внутренняя, наружная), цвет и от двух до четырех параметров в единицах измерения принятых в CSS отвечающих за смещение, размытие и размах тени.
Также в одном свойстве box-shadow можно сразу указать параметры для наружной и внутренней тени, поставив между ними запятую.
Процентная запись: не существует.
Значение по умолчанию: none.
Разные варианты наружной тени для одного элемента.

Синтаксис
Пример CSS: использование box-shadow
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство box-shadow</title>
<style type="text/css">
p {
width: 100px; /* ширина параграфов */
height: 100px; /* их высота */
background: #ccff00; /* фоновый цвет */
border: 2px #ff00cc solid; /* стили рамок */
border-radius: 15px; /* радиус скругления углов */
}
.p1 {
box-shadow: inset 20px 20px 5px #003300; /* внутренняя тень */
}
.p2 {
box-shadow: inset 20px 20px 5px #003300,
10px 10px #003300; /* внутренняя и наружная тень */
}
</style>
</head>
<body>
<p class="p1"></p>
<p class="p2"></p>
</body>
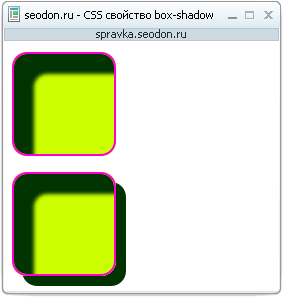
</html>Результат. Использование свойства CSS box-shadow в браузере Opera.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||||
| Версия: | До 9.0 | 9.0 и выше | До 10.0 | 10.0 и выше | До 4.0 | 4.0 и выше | До 10.5 | 10.5 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Нет | Да | Нет | Да | Нет | Да | Нет |
