border-spacing
Свойство CSS border-spacing используется для изменения расстояния между рамками (границами) ячеек HTML-таблицы и между рамками ячеек и рамкой самой таблицы.

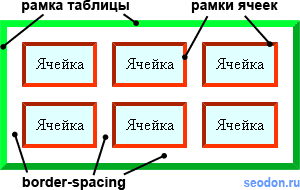
Рамки таблицы и ячеек и расстояния между ними.
Если у таблицы установлено свойство border-collapse со значением collapse, то свойство CSS border-spacing будет проигнорировано.
Тип свойства
Назначение: рамки.
Применяется: к тегу <TABLE> и элементам, у которых свойство display имеет значение table или inline-table.
Наследуется: да.
Значения
Значением свойства border-spacing является один из следующих вариантов:
Процентная запись: не существует.
Значение по умолчанию: в спецификации CSS указан 0, однако браузеры обычно устанавливают размер в 2px.
Синтаксис
Пример CSS: использование border-spacing
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство border-spacing</title>
<style type="text/css">
table {
width: 100%; /* ширина таблицы */
text-align: center; /* содержимое ячеек по центру */
border: #009999 7px ridge; /* стили рамки */
border-spacing: 10px; /* расстояния между ячейками */
}
td {
border: #999900 4px groove;
padding: 3px; /* отступы внутри ячеек */
}
</style>
</head>
<body>
<table>
<tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr>
<tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr>
</table>
</body>
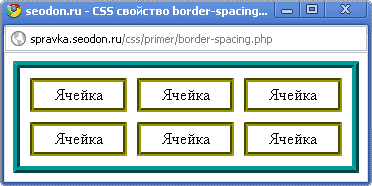
</html>Результат. Использование свойства CSS border-spacing.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают свойство CSS border-spacing.
