border-top-color
Свойство CSS border-top-color используется для указания цвета верхней части рамки элемента (верхней границы).
Вместо border-top-color можно использовать универсальное свойство CSS border-color.
Тип свойства
Назначение: рамки.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства CSS border-top-color является указание цвета одним из следующих вариантов:
Процентная запись: не существует.
Значение по умолчанию: совпадает с цветом текста элемента (CSS color).
Синтаксис
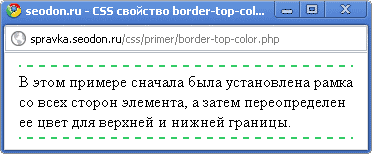
Пример CSS: использование border-top-color
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство border-top-color</title>
<style type="text/css">
p {
border: #ffffff 2px dashed; /* стили рамки вокруг параграфа */
border-top-color: #33cc66; /* цвет верхней части рамки */
border-bottom-color: #33cc66; /* цвет нижней части рамки */
padding: 5px 0; /* внутренние отступы */
}
</style>
</head>
<body>
<p>В этом примере сначала была установлена рамка
со всех сторон элемента, а затем переопределен
ее цвет для верхней и нижней границы.</p>
</body>
</html>Результат. Использование свойства CSS border-top-color.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit. При значении transparent IE6 не делает рамку прозрачной, а окрашивает ее в серый цвет.
