margin
Свойство CSS margin используется для указания размеров внешних полей пустого пространства вокруг элемента, которые находятся за границей его рамки (border). В отличие от внутренних отступов (padding), цвет полей всегда прозрачный, поэтому сквозь них просвечивается фон окружающего контекста.
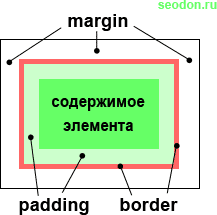
Расположение внешних полей элемента — margin

Иногда внешние поля элементов могут сливаться. В результате этого между ними образуется одно поле, а размер его будет равен значению margin элемента, у которого оно больше. Для этого элементы должны идти друг за другом в HTML-коде или быть вложенными один в другого, а их поля стоять рядом. Это значит, что между полями не может находиться непустых элементов, внутренних отступов или рамок, то есть они не должны разграничиваться.
Допустим, в следующем примере верхнее поле тега <DIV> сливается с нижним полем первого параграфа и верхним полем второго параграфа. В итоге получится одно поле с размером равным наибольшему значению margin среди данных элементов. А если, например, у <DIV> будет рамка или внутренние отступы, то верхнее поле второго параграфа уже не сможет слиться.
<p>Параграф 1</p>
<div>
<p>Параграф 2</p>
</div>Существуют определенные правила слияния полей:
Элемент является дочерним для другого элемента, если он находится внутри него на первом уровне вложенности.
Тип свойства
Назначение: отступы и поля.
Применяется: ко всем элементам, кроме тегов <COL>, <COLGROUP>, <THEAD>, <TFOOT>, <TBODY>, <TR>, <TD>, <TH> и элементов с display равным table-column, table-column-group, table-header-group, table-footer-group, table-row-group, table-row и table-cell.
Наследуется: нет.
Значения
Значением свойства margin является ключевое слово inherit либо указание размеров внешних полей для каждой стороны элемента.
Процентная запись: относительно ширины элемента-предка или окна браузера.
Значение по умолчанию: в спецификации указан ноль (0), но на самом деле у некоторых HTML-элементов браузеры изначально устанавливают определенный размер полей. Например, у параграфов присутствуют ненулевые поля сверху и снизу.
Свойство margin может иметь от одного до четырех (через пробел) значений, при этом будут соблюдаться данные правила:
Синтаксис
Пример CSS: использование margin
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство margin</title>
<style type="text/css">
div {
width: 150px; /* ширина блоков DIV */
height: 30px; /* высота блоков */
background: #9f9; /* фоновый цвет */
}
.div1 { margin: 0 auto } /* поля блока DIV1 */
.div2 { margin: 10px 12px 5px } /* поля блока DIV2 */
.div3 { margin: 20px 7px 3px 12px } /* поля блока DIV3 */
</style>
</head>
<body>
<div class="div1">Блок DIV1</div>
<div class="div2">Блок DIV2</div>
<div class="div3">Блок DIV3</div>
</body>
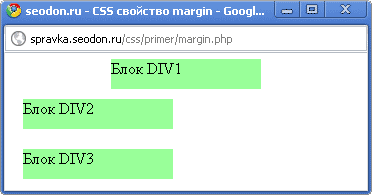
</html>Результат. Использование свойства CSS margin.

В этом примере боковые поля блока DIV1 браузер рассчитал исходя из доступного пространства ширины страницы, поэтому блок установлен по центру.
Вертикальные поля между блоками слились, поэтому между DIV1 и DIV2 поле равно 10px, а между DIV2 и DIV3 — 20px.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit и в некоторых случаях неправильно считают поля абсолютно позиционируемых элементов, когда используется значение auto.
Кроме этого IE 6.0 неправильно рассчитывает процентные значения вертикальных полей, а также всегда удваивает значение margin для всплывающего элемента, но только с той стороны, которая находится между этим элементом и родительским блоком. Данную ошибку можно исправить, применив к плавающему элементу display: inline.
