Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
table-layout
Свойство CSS table-layout используется для изменения способа расчета ширины столбцов (колонок) HTML-таблиц.
Тип свойства
Назначение: таблицы.
Применяется: к тегу <TABLE> и элементам с display равным table и inline-table.
Наследуется: нет.
Значения
Значением свойства table-layout является одно из ключевых слов задающих способ расчета ширины столбцов.
Процентная запись: не существует.
Значение по умолчанию: auto.
Синтаксис
table-layout: auto | fixed | inherit
Пример CSS: использование table-layout
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство table-layout</title>
<style type="text/css">
table {
width:300px; /* ширина таблиц */
border: 3px blue solid; /* стили рамок */
margin-bottom: 10px; /* размер нижнего поля */
}
td {
border: 1px red solid; /* стили рамок ячеек */
}
.td_one {
width: 30px; /* ширина первой ячейки первого ряда */
}
</style>
</head>
<body>
<table>
<caption>Обычная таблица</caption>
<tr><td class="td_one">Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
</table>
<table style="table-layout: fixed">
<caption>Таблица с table-layout: fixed</caption>
<tr><td class="td_one">Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
</table>
</body>
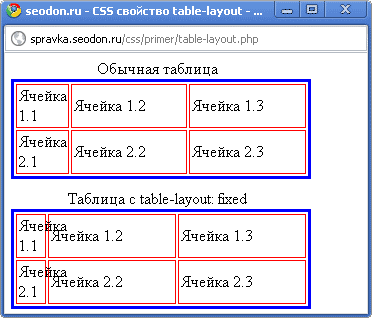
</html>Результат. Использование свойства CSS table-layout.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
