border-top
Свойство CSS border-top используется для создания верхней части рамки элемента (верхней границы) и одновременного указания ее цвета, толщины и стиля.
Если необходимо установить или изменить рамку со всех сторон элемента, то можно применить свойство border.
Тип свойства
Назначение: рамки.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значение свойства border-top — это значение inherit либо одно или несколько (разделенных пробелом) значений его следующих подсвойств:
Процентная запись: не существует.
Значение по умолчанию: зависит от значений по умолчанию каждого подсвойства border-bottom.
Значения подсвойств допустимо указывать в любом порядке — браузер сам определит, где и какое из них находится.
Синтаксис
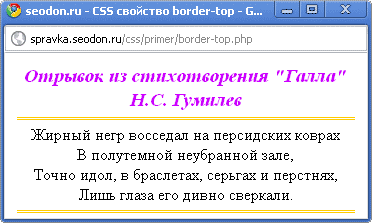
Пример CSS: использование border-top
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство border-top</title>
<style type="text/css">
h3 {
color: #cc00ff; /* цвет текста заголовка */
text-align: center; /* текст по центру страницы */
}
p {
text-align: center; /* текст параграфа по центру */
border-top: #ffcc00 3px double; /* стили верхней границы рамки */
border-bottom: #ffcc00 3px double; /* нижней границы */
padding: 5px; /* внутренние отступы */
}
</style>
</head>
<body>
<h3><cite>Отрывок из стихотворения <q>Галла</q> Н.С. Гумилев</cite></h3>
<p>Жирный негр восседал на персидских коврах<br>
В полутемной неубранной зале,<br>
Точно идол, в браслетах, серьгах и перстнях,<br>
Лишь глаза его дивно сверкали.<br></p>
</body>
</html>Результат. Использование свойства CSS border-top.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
