outline-color
Свойство CSS outline-color используется для указания цвета контура вокруг элемента.
Вместо свойства outline-color можно применять outline. Также в описании этого свойства вы можете прочитать об отличиях рамки (border) от контура.
Тип свойства
Назначение: рамки.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства outline-color является указание цвета контура одним из следующих способов.
Процентная запись: не существует.
Значение по умолчанию: invert.
Синтаксис
Пример CSS: использование outline-color
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство outline-color</title>
<style type="text/css">
.img1 {
outline: 10px outset; /* толщина и стиль контура */
outline-color: invert; /* цвет */
}
</style>
</head>
<body style="background: url('images/lines.png'); color: green;">
<p>
<img class="img1" src="images/bird.jpg" width="150" height="150" alt="Птица">
</p>
</body>
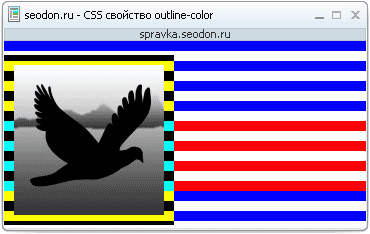
</html>Результат. Использование свойства CSS outline-color в браузере Opera.

В данном примере outline-color можно было и не указывать, так как invert — это значение по умолчанию. Как видите, цвет контура меняется в зависимости от того, какой цвет пикселей под ним.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Да | Да |
