border-color
Свойство CSS border-color используется для указания разного цвета для каждой стороны рамки элемента.
Если цвет рамки со всех сторон одинаковый, то можно использовать свойство CSS border.
Тип свойства
Назначение: рамки.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства CSS border-color является указание цвета рамки одним из следующих способов:
Процентная запись: не существует.
Значение по умолчанию: совпадает с цветом текста элемента (CSS color).
Border-color может иметь от одного до четырех (через пробел) значений цвета, при этом будут соблюдаться эти правила:
Синтаксис
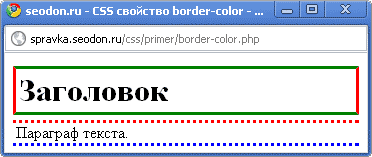
Пример CSS: использование border-color
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство border-color</title>
<style type="text/css">
h1 {
border-style: solid; /* стиль рамки заголовка */
border-color: green red; /* цвет сторон рамки */
padding: 3px; /* внутренние отступы */
}
p {
border-style: dotted;
border-color: red transparent blue;
}
</style>
</head>
<body>
<h1>Заголовок</h1>
<p>Параграф текста.</p>
</body>
</html>Результат. Использование свойства CSS border-color.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit. При значении transparent IE6 не делает рамку прозрачной, а окрашивает ее в серый цвет.
