margin-left
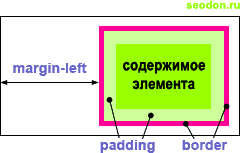
Свойство CSS margin-left используется для указания размера левого внешнего поля элемента, которое находится за левой границей его рамки (border-left). В отличие от левого внутреннего отступа (padding-left), цвет поля всегда прозрачный, поэтому сквозь него просвечивается фон окружающего контекста.
Расположение левого поля — margin-left

Если необходимо указать размер полей сразу со всех сторон элемента, то можно использовать свойство margin. Также в описании этого свойства рекомендую вам ознакомиться о понятии слияния полей элементов.
Тип свойства
Назначение: отступы и поля.
Применяется: ко всем элементам, кроме тегов <COL>, <COLGROUP>, <THEAD>, <TFOOT>, <TBODY>, <TR>, <TD>, <TH> и элементов с display равным table-column, table-column-group, table-header-group, table-footer-group, table-row-group, table-row и table-cell.
Наследуется: нет.
Значения
Значением свойства margin-left является указание размера левого поля элемента одним из следующих способов:
Процентная запись: относительно ширины элемента-предка или окна браузера.
Значение по умолчанию: в спецификации указан ноль (0), но на самом деле у некоторых HTML-элементов браузеры изначально устанавливают определенный размер полей. Например, у <BLOCKQUOTE> присутствуют ненулевые поля слева и справа.
Синтаксис
Пример CSS: использование margin-left
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство margin-left</title>
<style type="text/css">
div {
width: 150px; /* ширина блоков DIV */
height: 50px; /* высота блоков */
margin-left: 20px; /* левое поле блоков */
margin-top: 20px; /* верхнее поле */
}
.div1 { background: red } /* фоновый цвет блока DIV1 */
.div2 { background: green } /* фоновый цвет блока DIV2 */
.div3 { background: blue } /* фоновый цвет блока DIV3 */
</style>
</head>
<body>
<div class="div1">
<div class="div2">
<div class="div3">
</div>
</div>
</div>
</body>
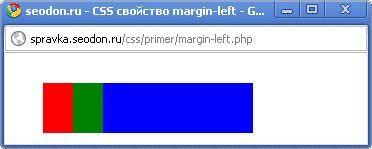
</html>Результат. Использование свойства CSS margin-left.

Обратите внимание, что в данном примере верхние поля блоков слились, так как у них не установлены рамки (border) и внутренние отступы (padding).
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit и в некоторых случаях неправильно считают левое поле абсолютно позиционируемых элементов, когда margin-left: auto.
Кроме этого IE 6.0 неправильно рассчитывает процентные значения margin-left, а также всегда удваивает его значение для всплывающего влево элемента. Данную ошибку можно исправить, применив к плавающему элементу display: inline.
