border-top-right-radius
Свойство CSS border-top-right-radius используется для скругления верхнего правого угла фона элемента. Если имеется рамка элемента, то она тоже скругляется. Важно понимать, что форма самого элемента в любом случае остается прямоугольной.
Для скругления сразу всех углов элемента можно использовать свойство border-radius.
Тип свойства
Назначение: рамки.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
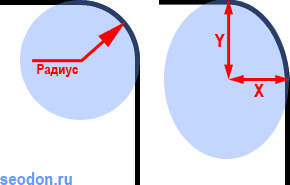
Значением свойства border-top-right-radius является одна или две (разделенных пробелом) величины указывающие радиус скругления. Две величины используются для создания овальных (эллиптических) скруглений, где первая отвечает за радиус по горизонтали (ось X), а вторая — по вертикали (ось Y). Допустимые значения:
Процентная запись: относительно ширины или высоты элемента (в зависимости от места использования) с учетом размеров рамки и внутренних отступов.
Значение по умолчанию: 0.
Пример скругления верхнего правого угла с разными вариантами значений.

Обратите внимание, что координаты отсчитываются от внешнего края рамки.
Синтаксис
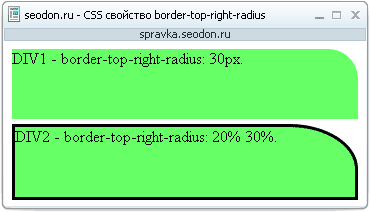
Пример CSS: использование border-top-right-radius
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство border-top-right-radius</title>
<style type="text/css">
div {
height: 70px; /* высота блоков DIV */
background: #66ff66; /* их фон */
margin-bottom: 5px; /* размер нижнего поля */
}
.div1 {
border-top-right-radius: 30px; /* cкругление уголка */
}
.div2 {
border: #000000 3px solid; /* стили рамки */
border-top-right-radius: 20% 30%;
}
</style>
</head>
<body>
<div class="div1">DIV1 - border-top-right-radius: 30px.</div>
<div class="div2">DIV2 - border-top-right-radius: 20% 30%.</div>
</body>
</html>Результат. Использование свойства CSS border-top-right-radius в браузере Opera.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||||||
| Версия: | До 9.0 | 9.0 и выше | До 4.0 | От 4.0 до 7.0 | 7.0 и выше | До 4.0 | 4.0 и выше | До 10.5 | 10.5 и выше | До 5.0 | 5.0 и выше |
| Поддержка: | Нет | Да | Нет | Частично | Да | Нет | Да | Нет | Да | Нет | Частично |
Google Chrome до версии 7.0 и Safari с версии 5.0 не понимают процентные значения border-top-right-radius.
