word-wrap
Свойство CSS word-wrap позволяет переносить (разбивать) слова на несколько строк, если они не помещаются в ширину строки элемента. Это бывает необходимо в тех случаях, когда в тексте попадаются длинные слова, а ширина элемента сравнительно небольшая, что может быть актуально, например, для небольших чатов.
Для создания переносов в длинных словах также можно использовать спецсимвол HTML — «мягкий» дефис (­).
Тип свойства
Назначение: текст.
Применяется: ко всем элементам.
Наследуется: да.
Значения
Значением свойства word-wrap является одно из ключевых слов разрешающих или запрещающих перенос слов в тексте.
Процентная запись: не существует.
Значение по умолчанию: normal.
Синтаксис
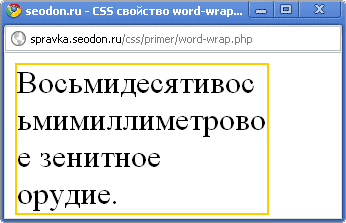
Пример CSS: использование word-wrap
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство word-wrap</title>
<style type="text/css">
p {
width: 250px; /* ширина параграфа */
border: 2px #ffcc00 solid; /* стили рамки */
font-size: 200%; /* размер шрифта */
word-wrap: break-word; /* перенос слов разрешен */
}
</style>
</head>
<body>
<p>Восьмидесятивосьмимиллиметровое зенитное орудие.</p>
</body>
</html>Результат. Использование свойства CSS word-wrap.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | 6.0 и выше | 2.0 и выше | До 3.6 | 3.6 и выше | До 10.5 | 10.5 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Нет | Да | Нет | Да | Да |
