word-spacing
Свойство CSS word-spacing используется для указания расстояния между словами текста элемента. Изначально браузеры самостоятельно высчитывают это расстояние, опираясь на гарнитуру и размер шрифта. Но также оно зависит и от способа выравнивания текста, поэтому не надо ожидать, что при text-align: justify расстояние между словами будет точно соответствовать заданному, хотя оно и может стать другим.
Тип свойства
Назначение: текст.
Применяется: ко всем элементам.
Наследуется: да.
Значения
Значением свойства word-spacing является один из следующих способов указания расстояния между словами.
Процентная запись: не существует.
Значение по умолчанию: normal.
Синтаксис
Пример CSS: использование word-spacing
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство word-spacing</title>
<style type="text/css">
p {
font-size:150%; /* размер шрифта параграфов */
}
#spa {
word-spacing: 25px; /* увеличение межсловного расстояния на 25px */
}
</style>
</head>
<body>
<p>Текст текст текст текст.</p>
<p id="spa">Текст текст текст текст.</p>
</body>
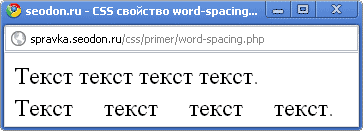
</html>Результат. Использование свойства CSS word-spacing.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
