overflow-y
Свойство CSS overflow-y указывает, каким образом отображать содержимое элемента, если оно превышает его размер по вертикали. Дело в том, что в таких ситуациях браузеры показывают не вместившееся содержимое прямо поверх элемента и его окружения с верхней или нижней стороны, но с помощью overflow-y можно сделать так, чтобы у элемента появилась вертикальная полоса прокрутки (скроллинг) или «лишнее» было просто обрезано.
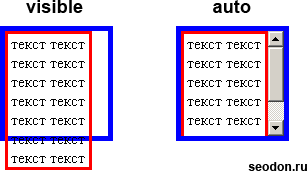
На следующем изображении показано два блочных элемента — родительский (с разными значениями overflow-y) и дочерний.
Пример с разными значениями overflow-y.

Для изменения отображения по горизонтали используется свойство overflow-x, сразу в обоих направлениях — overflow.
Тип свойства
Назначение: форматирование.
Применяется: к незамещаемым блочным элементам (<DIV>, <P> и т.д.) и незамещаемым элементам с display равным inline-block.
Наследуется: нет.
Значения
Значением свойства overflow-y является одно из ключевых слов, указывающее способ отображения содержимого элемента по вертикали.
Процентная запись: не существует.
Значение по умолчанию: visible.
Обратите внимание, что если overflow-y не равен visible, то браузеры по умолчанию устанавливают такое же значение и для overflow-x. Причем отображение по горизонтали потом можно переопределить, но нельзя установить обратно в visible.
Синтаксис
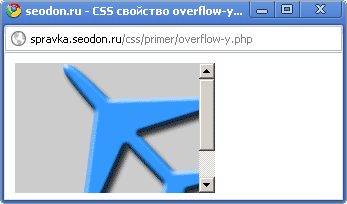
Пример CSS: использование overflow-y
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство overflow-y</title>
<style type="text/css">
p {
width: 200px; /* ширина параграфа */
height: 130px; /* высота */
overflow-x: hidden; /* обрезаем по горизонтали */
overflow-y: scroll; /* вертикальный скроллинг */
}
</style>
</head>
<body>
<p><img src="images/plane.png" width="264" height="171" alt="Самолет"></p>
</body>
</html>Результат. Использование свойства CSS overflow-y.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | 6.0 | 7.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 | 9.6 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Нет | Да | Да |
IE 6.0:
