padding-top
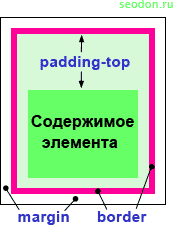
Свойство CSS padding-top используется для указания размера верхнего внутреннего отступа элемента, который находится между верхней границей его рамки (CSS border-top) и содержимым. В отличие от верхнего внешнего поля (CSS margin-top), цвет отступа всегда такой же, как фон элемента.
Расположение верхнего внутреннего отступа элемента — padding-top.

Если необходимо указать внутренние отступы стразу со всех сторон элемента, то можно использовать свойство CSS padding.
Тип свойства
Назначение: отступы и поля.
Применяется: ко всем элементам, кроме тегов <COL>, <COLGROUP>, <THEAD>, <TFOOT>, <TBODY>, <TR> и элементов с display равным table-column, table-column-group, table-header-group, table-footer-group, table-row-group, table-row.
Наследуется: нет.
Если к тегу <TABLE> будет примененно свойство CSS border-collapse:collapse, то padding-top будет проигнорирован.
Значения
Значением свойства CSS padding-top является указание размеров верхнего отступа одним из следующих способов.
Процентная запись: относительно ширины элемента-предка или окна браузера.
Значение по умолчанию: 0.
Синтаксис
Пример CSS: использование padding-top
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство padding-top</title>
<style type="text/css">
#div1 {
border: 4px red solid; /* красная рамка блока DIV1 */
padding-top: 50px; /* верхний внутренний отступ */
}
#div2 {
border: 4px blue solid; /* синяя рамка блока DIV2 */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">Это блок DIV2</div>
</div>
</body>
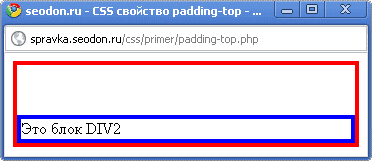
</html>Результат. Использование свойства CSS padding-top.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit, а также не поддерживают padding-top для тега <TABLE>.
