Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
vertical-align
Свойство CSS vertical-align используется для вертикального выравнивания элементов относительно своих родителей. В основном такое выравнивание опирается на базовую линию, как самого элемента, так и его родителя, поэтому для начала пояснение о том, что такое базовая линия.
- Базовая линия — это воображаемая линия, проходящая по нижнему краю символов. Некоторые буквы (щ, ц, у, д, р, ф) частично выходят за базовую линию.
- Если у элемента нет базовой линии (как, например, у изображений или блочных элементов), то в ее роли выступает внешний край нижнего поля (margin-bottom).
- Базовая линия ячейки таблицы — это базовая линия ее первой строки текста или первого блока (смотря, что стоит в начале). Если такого текста или блока нет, то это низ ячейки.
- Базовая линия ряда HTML-таблицы — это базовая линия, общая для всех ячеек этого ряда.
Тип свойства
Назначение: форматирование.
Применяется: к встроенным (уровня строки) элементам, ячейкам таблиц (<TD>, <TH>) и элементам с display равным table-cell.
Наследуется: нет.
Значения
Значением свойства vertical-align является указание вертикального выравнивания элемента одним из следующих способов.
- baseline — выравнивает базовую линию элемента относительно базовой линии его родителя.
- middle — выравнивает середину элемента по вертикали с базовой линией родителя плюс половина x-height этого родителя, где x-height — это высота строчной буквы x. Обратите внимание, что в данном случае берется середина именно самого элемента, а не его возможных элементов-потомков (которые могут быть выше), как и x-height самого родителя.
- sub — смещает базовую линию элемента до уровня нижнего индекса родительского контейнера, но размер шрифта элемента при этом остается неизменным.
- super — смещает базовую линию элемента до уровня верхнего индекса родительского контейнера, но размер шрифта элемента при этом остается неизменным.
- text-top — выравнивание верха элемента по верхней точке самого высокого текстового символа родителя. Обратите внимание, что в данном случае выравнивается верх именно самого элемента, а не верх его возможных элементов-потомков (которые могут оказаться выше), как и верх самого родителя.
- text-bottom — выравнивание низа элемента по нижней точке текстовых символов родителя.
- top — выравнивание верха элемента, но уже с учетом его возможных потомков, по верхней точке самого высокого элемента в строке (а не у родителя).
- bottom — выравнивание низа элемента, но уже с учетом его возможных потомков, по самой нижней точке строки.
- Размер — вертикальное смещение элемента относительно базовой линии родителя, указанное в относительных или абсолютных единицах принятых в CSS, например: пиксели (px), пункты (pt), сантиметры (cm) и т.д. При этом отрицательные значения смещают элемент вниз, а положительные — вверх, то есть значение 0 эквивалентно baseline.
- Проценты — вертикальное смещение элемента относительно базовой линии родителя, указанное в процентах (%), где за 100% берется line-height самого элемента, а не его родителя. При этом отрицательные значения смещают элемент вниз, а положительные — вверх, то есть значение 0% эквивалентно baseline.
- inherit — наследует значение vertical-align от родительского элемента.
Однако, к ячейкам таблицы можно применять ограниченный набор значений vertical-align, которые имеют следующий смысл:
- baseline — базовая линия ячейки выравнивается по базовой линии ряда, в которой она расположена. Если ячейка объединена и состоит из нескольких рядов, то берется базовая линия первого ряда.
- top — верх содержимого ячейки выравнивается относительно ее верха.
- middle — центр содержимого ячейки выравнивается относительно ее центра.
- bottom — низ содержимого ячейки выравнивается относительно ее низа.
Процентная запись: относительно line-height самого элемента.
Значение по умолчанию: baseline.
Хотя в спецификации CSS об этом и не сказано, но по умолчанию все браузеры выравнивают содержимое ячеек согласно vertical-align со значением middle, то есть по спецификации HTML.
Синтаксис
vertical-align: baseline | middle | sub | super | text-top | text-bottom | top | bottom | размер | проценты | inherit
Пример CSS: использование vertical-align
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство vertical-align</title>
<style type="text/css">
table {
width: 300px; /* ширина таблицы */
border: 2px #000 solid; /* стили рамки */
}
td {
border: 2px #000 solid; /* стили рамок ячеек */
height: 60px; /* высота ячеек */
vertical-align: baseline; /* выравнивание */
}
</style>
</head>
<body>
<table>
<tr>
<td><img src="images/fly.gif" width="46" height="41" alt="Бабочка"></td>
<td>Ячейка 1.2</td>
<td>Ячейка 1.3</td>
</tr>
<tr>
<td>Ячейка 2.1</td>
<td>Ячейка 2.2</td>
<td>Ячейка 2.3</td>
</tr>
</table>
</body>
</html>
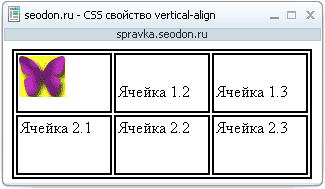
Результат примера
Результат. Использование свойства CSS vertical-align в браузере Opera.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Частично | Частично | Да | Частично |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
Chrome, Firefox и Safari без причин увеличивают заданную высоту ячейки таблицы при vertical-align:baseline, если ее содержимое начинается с блочного или замещаемого элемента (как на примере выше).