:first-line
Псевдоэлемент CSS :first-line используется для применения стилей (CSS) к первой текстовой строке элемента, которая определяется после загрузки и форматирования страницы браузером. То есть длина первой строки зависит от ширины элемента, размера шрифта и т.д. Причем эта строка или вообще весь текст вовсе не обязательно должны находиться на первом уровне вложенности элемента, они вполне могут быть заключены в дополнительные HTML-теги. Но если первая строка пустая (например, в самом начале стоит тег <BR>), то :first-line не сработает.
Кроме этого, в CSS первая строка ячеек таблиц или встроенного блока (display со значением inline-block) не может быть первой строкой элемента-предка. Поэтому следующий пример не будет работать, так как тег <DIV> здесь вообще не имеет первой строки.
<head>
<style type="text/css">
div:first-line { color: red }
p { display: inline-block }
</style>
</head>
<body>
<div><p>Параграф.</p></div>
</body>К псевдоэлементу :first-line можно применять следующие свойства:
Если :first-line используется вместе с псевдоэлементами :after или :before, то стили будут применены к первой строке с учетом автоматически добавленного содержимого.
Тип псевдоэлемента
Назначение: псевдоэлементы.
Применяется: к блочным элементам, к тегам <CAPTION>, <TD>, <TH>, а также к элементам со значением свойства display равным block, inline-block, table-caption или table-cell.
Значения
Нет.
Синтаксис
селектор:first-line { }Пример CSS: использование :first-line
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдоэлемент :first-line</title>
<style type="text/css">
.poem {
text-align: center; /* текст по центру */
}
.poem:first-line {
font: bold 115% serif; /* стили шрифта первой строки */
color: #b8860b; /* цвет текста первой строки */
}
</style>
</head>
<body>
<p class="poem"><cite>Ф.И. Тютчев «Нам не дано предугадать»</cite><br>
Нам не дано предугадать,<br>Как слово наше отзовется, —<br>
И нам сочувствие дается,<br>Как нам дается благодать...</p>
</body>
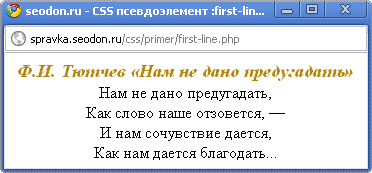
</html>Результат. Использование псевдоэлемента CSS first-line.

Обратите внимание, что если первая строка примера не войдет по ширине (например, окна браузера), то часть ее потеряет все заданные стили.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
