border-radius
Свойство CSS border-radius используется для скругления углов фона HTML-элемента. Если установлена рамка элемента, то она тоже скругляется. Важно понимать, что форма элемента в любом случае остается прямоугольной.
Тип свойства
Назначение: рамки.
Применяется: ко всем элементам, кроме табличных, у которых установлено свойство border-collapse со значением collapse.
Наследуется: нет.
Значения
Значением свойства border-radius является указание одной или нескольких величин определяющих радиус скругления в каждом углу элемента. Допустимы следующие единицы измерения:
Процентная запись: относительно ширины или высоты элемента (в зависимости от места использования) с учетом размеров рамки и внутренних отступов.
Значение по умолчанию: 0.
Используя border-radius можно создавать кругоподобные и овальные (эллиптические) скругления. Это зависит от способа указания значений.
Создание кругоподобных скруглений
Указывается от одного до четырех (через пробел) значений радиуса скругления, при этом будут соблюдаться следующие правила:
Создание овальных скруглений
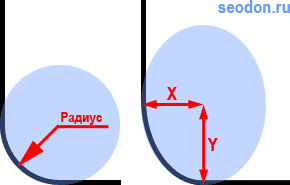
Значения border-radius разбиваются на две части, между которыми ставится слеш (/). Таким образом их максимальное количество уже может достигать восьми (четыре до слеша и четыре после). Каждая из двух частей подчиняется тем же правилам, что и при создании кругоподобных скруглений, при этом значения перед слешем отвечают за радиус скругления каждого угла по горизонтали (ось X), а после слеша — по вертикали (ось Y).
Пример скругления угла с разными вариантами значений.

Обратите внимание, что координаты отсчитываются от внешнего края рамки.
Синтаксис
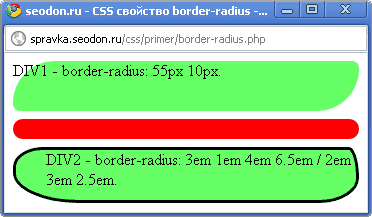
Пример CSS: использование border-radius
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство border-radius</title>
<style type="text/css">
div {
height: 50px; /* высота блоков DIV */
background: #66ff66; /* их фон */
margin-bottom: 5px; /* размер нижнего поля */
}
.div1 {
border-radius: 55px 10px; /* cкругление углов */
}
.div2 {
padding-left:30px; /* внутренний отступ слева */
border: #000000 3px solid; /* стили рамки */
border-radius: 3em 1em 4em 6.5em / 2em 3em 2.5em;
}
</style>
</head>
<body>
<div class="div1">
DIV1 - border-radius: 55px 10px.
</div>
<hr style="background:red; height:20px; border-radius:10px; border:none">
<div class="div2">
DIV2 - border-radius: 3em 1em 4em 6.5em / 2em 3em 2.5em.
</div>
</body>
</html>Результат. Использование свойства CSS border-radius.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||||||
| Версия: | До 9.0 | 9.0 и выше | До 4.0 | От 4.0 до 7.0 | 7.0 и выше | До 4.0 | 4.0 и выше | До 10.5 | 10.5 и выше | До 5.0 | 5.0 и выше |
| Поддержка: | Нет | Да | Нет | Частично | Да | Нет | Да | Нет | Да | Нет | Частично |
Google Chrome до версии 7.0 и Safari с версии 5.0 не понимают процентные значения border-radius.
