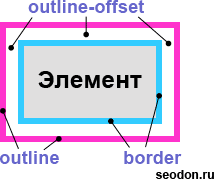
outline-offset
Свойство CSS outline-offset используется для указания расстояния между контуром (outline) и внешним краем рамки элемента (border) или границей элемента, если рамка отсутствует.
Свойство CSS outline-offset — расстояние между рамкой и контуром.

Тип свойства
Назначение: рамки.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства outline-offset является указание расстояния между границей элемента и контуром одним из следующих способов.
Процентная запись: не существует.
Значение по умолчанию: 0.
Синтаксис
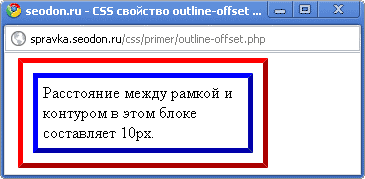
Пример CSS: использование outline-offset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство outline-offset</title>
<style type="text/css">
div {
width: 200px; /* ширина блока DIV */
outline: 5px red outset; /* стили контура */
border: 5px blue outset; /* стили рамки */
outline-offset: 10px; /* расстояние между рамкой и контуром */
margin: 20px; /* внешние поля */
padding: 5px; /* внутренние отступы */
}
</style>
</head>
<body>
<div>Расстояние между рамкой и контуром в этом блоке составляет 10px.</div>
</body>
</html>Результат. Использование свойства CSS outline-offset.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 | 9.6 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Нет | Да | Да |
