counter-increment
Свойство CSS counter-increment используется для указания величины, на которую будет увеличиваться счетчик при каждом появлении HTML-элемента в коде страницы. Сам счетчик и его начальное значение задаются свойством counter-reset, а способ нумерации свойством content.
Тип свойства
Назначение: контент.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства counter-increment являются следующие величины:
Процентная запись: не существует.
Значение по умолчанию: none.
Синтаксис
Пример CSS: использование counter-increment
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство counter-increment</title>
<style type="text/css">
body {
counter-reset: zag2; /* создаем счетчик заголовков */
}
h2:before {
content: "Глава " counter(zag2, upper-roman) ". "; /* добавляем в начале
каждого заголовка текст, текущее значение счетчика и снова текст */
counter-increment: zag2; /* при каждом появлении элемента H2, счетчик будет
увеличиваться на единицу */
}
h2 {
counter-reset: parag; /* создаем счетчик параграфов */
}
p:before {
content: counter(parag, lower-latin) ") "; /* добавляем в начале каждого
параграфа значение счетчика и текст */
counter-increment: parag; /* увеличение счетчика параграфов на единицу */
}
</style>
</head>
<body>
<h2>Первый заголовок</h2>
<p>Параграф.</p>
<p>Параграф.</p>
<p>Параграф.</p>
<h2>Второй заголовок</h2>
<p>Параграф.</p>
<p>Параграф.</p>
</body>
</html>В данном примере счетчик заголовков (zag2) был объявлен для тега <BODY>. Это сделано для того, чтобы в пределах всей страницы счетчик не сбрасывался в начальное положение, а только увеличивался. По той же причине счетчик параграфов (parag) указан для тега <H2>, чтобы при каждом появлении заголовка он наоборот сбрасывался в исходное состояние.
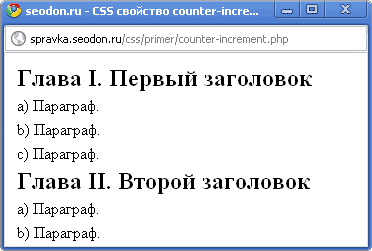
Результат. Использование свойства CSS counter-increment.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Да | Да |
