unicode-range
Свойство CSS unicode-range указывает интервалы (диапазоны) символов в формате Юникода (Unicode), которые используются в подключаемом шрифте. Эти данные могут помочь браузерам в принятии решения о загрузке файла со шрифтом.
Но это еще не все. Как известно, каждый шрифт отображает тот или иной символ по своему, что и определяет его гарнитуру. С помощью unicode-range можно создать шрифт, который будет скомпонован из символьного набора нескольких исходных шрифтов. Например, буквы латинского алфавита будут отображаться в стиле шрифта Arial, а кириллические в стиле Courier и т.д. Это достигается путем указания нескольких At-правил @font-face с одинаковым значением свойства font-family.
Тип свойства
Назначение: шрифты.
Применяется: внутри правила @font-face.
Значения
Значением свойства unicode-range являются интервалы символов в формате Юникода, которые указываются в шестнадцатеричных значениях с префиксом «U+». Можно задать несколько интервалов, разделив их запятой, причем они могут местами перекрывать друг друга, но все они должны быть в пределах от 0 до 10FFFF включительно.
Процентная запись: не существует.
Значение по умолчанию: U+0-10FFFF.
Синтаксис
Пример CSS: использование unicode-range
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство unicode-range</title>
<style type="text/css">
@font-face {
font-family: MyFont; /* имя шрифта */
src: url('files/dsnote.ttf') format("truetype"); /* загрузить шрифт с сайта */
unicode-range: U+0400-052F, U+2DE0-2DFF, U+A640-A69F; /* интервалы кириллицы */
}
@font-face {
font-family: MyFont; /* имя шрифта */
src: local('Arial'); /* искать гарнитуру на машине пользователя */
unicode-range: U+0000-007F; /* интервал символов ASCII, куда входит латиница */
}
body {
font: bold 150% MyFont; /* стили шрифта для страницы */
}
</style>
</head>
<body>
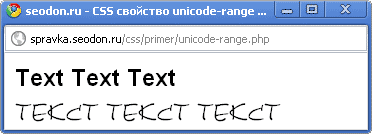
<p>Text Text Text</p>
<p>Текст Текст Текст</p>
</body>
</html>Результат. Использование свойства CSS unicode-range.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Нет | Нет | Да |
