height
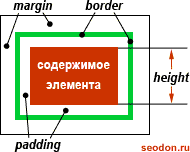
Свойство CSS height используется для указания высоты HTML-элемента без учета размеров его внешних полей (margin), внутренних отступов (padding) и рамки (border), то есть высоты содержимого.
Свойство height — высота элемента.

Тип свойства
Назначение: размеры.
Применяется: ко всем элементам, кроме незамещаемых встроенных (inline) элементов (<SPAN>, <B>, <EM> и т.д.), тегов <COL> и <COLGROUP> и элементов с display: table-column и table-column-group.
Наследуется: нет.
Значения
Значением свойства height является указание высоты одним из следующих способов.
Процентная запись: относительно высоты элемента-предка или окна браузера.
Значение по умолчанию: auto.
Иногда может случиться так, что содержимое не сможет вместиться в заданные или вычисленные размеры. Тогда оно будет размещено поверх элемента и его окружения. В таких случаях поможет свойство overflow.
Синтаксис
Пример CSS: использование height
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство height</title>
<style type="text/css">
div {
width: 200px; /* ширина содержимого */
height: 100px; /* высота содержимого */
background: #fcc; /* фон элемента */
border: 5px #000 solid; /* стили рамки */
margin: 10px; /* внешние поля */
padding: 12px; /* внутренние отступы */
}
</style>
</head>
<body>
<div>Высота содержимого этого блока 100px, а всего
блока (учитывая поля, отступы и рамку) - 154px.
</div>
</body>
</html>Результат. Использование свойства CSS height.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
IE 6.0 увеличивает высоту элемента, если содержимое не вмещается, как будто используется не height, а min-height.
Если вместе с height используется свойство min-width, то для замещаемых элементов (например, изображений) IE 7.0 иногда устанавливает высоту и ширину больше, чем она должна быть.
