clip
Свойство CSS clip используется для указания области в абсолютно позиционированных элементах, которая будет видна на странице. Все, что останется за пределами этой области, будет скрыто.
Тип свойства
Назначение: позиционирование.
Применяется: к элементам с абсолютным позиционированием (свойство position со значением fixed или absolute).
Наследуется: нет.
Значения
Значением свойства clip является один из следующих вариантов:
Процентная запись: не существует.
Значение по умолчанию: auto.
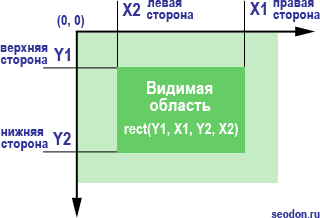
Координаты видимой области элемента для свойства clip.

Синтаксис
Пример CSS: использование clip
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство clip</title>
<style type="text/css">
#fish_clip {
position: absolute; /* абсолютное позиционирование */
top: 120px; /* смещение сверху */
left: 10px; /* смещение вправо */
clip: rect(10px, 150px, auto, 15px); /* координаты видимой области */
}
</style>
</head>
<body>
<div>
<img src="images/fish.gif" width="169" height="95" alt="Рыба">
<img id="fish_clip" src="images/fish.gif" width="169" height="95" alt="Часть рыбы">
</div>
</body>
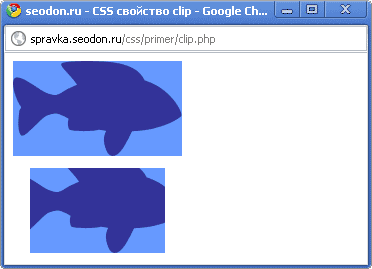
</html>Результат. Использование свойства CSS clip.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit, а также указание координат через запятую. Понимают только через пробел. А все потому, что в спецификации CSS 2.0, где появилось свойство clip, не было четких рекомендаций по этому поводу.
