font-variant
Свойство CSS font-variant используется для преобразования всех строчных букв шрифта элемента в заглавные, но уменьшенного размера и немного измененных пропорций. Такой шрифт называется капителью. Поиск подходящего шрифта браузер осуществляет в пределах списка шрифтов заданных свойством font-family. Например, для капительного шрифта Arial браузер будет искать в операционной системе пользователя шрифт Arial с пометкой «small-caps». Но не все существующие шрифты имеют в своем наборе вариант с капителью. В таких случаях браузер использует определенные механизмы для превращения имеющегося образца в нужный, допустим, масштабированием заглавных букв.
Тип свойства
Назначение: шрифты.
Применяется: ко всем элементам.
Наследуется: да.
Значения
Значением свойства font-variant является одно из ключевых слов, задающее способ преобразования шрифта.
Процентная запись: не существует.
Значение по умолчанию: normal.
Синтаксис
Пример CSS: использование font-variant
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство font-variant</title>
<style type="text/css">
p {
font-family: Arial, sans-serif; /* гарнитура шрифта */
}
#sm-cap {
font-variant: small-caps; /* шрифт малых загланых букв */
}
</style>
</head>
<body>
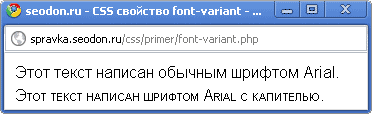
<p>Этот текст написан обычным шрифтом Arial.</p>
<p id="sm-cap">Этот текст написан шрифтом Arial с капителью.</p>
</body>
</html>Результат. Использование свойства CSS font-variant.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
