:first-child
Псевдокласс CSS :first-child используется для применения стилей (CSS) к указанному элементу, если он является первым дочерним элементом другого (любого) родительского элемента. То есть элемент должен быть первым среди всех дочерних элементов, а не только среди тех, которые указаны в селекторе перед псевдоклассом :first-child. Этим данный псевдокласс отличается от :first-of-type.
Элемент считается родительским для других (дочерних) элементов, только когда они находятся внутри него на первом уровне вложенности. При этом все элементы, которые находятся на любом уровне вложенности (в том числе и на первом) называются потомками данного элемента.
Тип псевдокласса
Назначение: псевдоклассы.
Применяется: ко всем элементам.
Значения
Нет.
Синтаксис
селектор:first-child { }Пример CSS: использование :first-child
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдокласс :first-child</title>
<style type="text/css">
span {
color: blue; /* синий цвет текста у SPAN */
}
span:first-child {
color: red; /* красный цвет у первых дочерних SPAN */
}
</style>
</head>
<body>
<p>
В этом примере первый дочерний SPAN выделит текст
<span>красным</span> и, еще раз, <em><span>красным</span></em> цветом.
Остальные SPANы будут выделять <em><b>текст</b> <span>синим</span></em>.
</p>
</body>
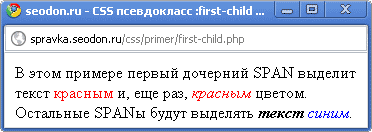
</html>Результат. Использование псевдокласса CSS first-child.

В примере первый тег <SPAN> является первым дочерним тега <P>, поэтому цвет текста красный. Второй тег <SPAN> является первым дочерним, но уже тега <EM>. А вот третий <SPAN> — это второй дочерний другого тега <EM>, так как первым является <B>, поэтому цвет синий.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 | 7.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Да | Да |
