font-size-adjust
Свойство CSS font-size-adjust применяется для корректировки размера шрифта элемента, не изменяя значение font-size. Теперь о том для чего это нужно.
Одной из основных характеристик шрифтов, которая влияет на размер букв, является результат соотношения размера строчной буквы шрифта (x-height) к размеру шрифта (а не заглавной буквы!), например: 0.61, 0.54, 0.48 и т.д. Это соотношение называется аспектом шрифта. Получается, чем меньше аспект, тем меньше строчная буква и тем быстрее шрифт станет нечитаемым при уменьшении его размера.
Далее. Когда используется свойство font-family, то, как правило, в его значении указывают сразу несколько альтернативных шрифтов на тот случай, если основного нет на компьютере пользователя. Но аспект дополнительных шрифтов может отличаться от аспекта основного. Поэтому и размер букв будет другой: либо меньше, соответственно текст станет менее читабелен, либо больше, тогда текст будет излишне большим.
Свойство font-size-adjust передает браузеру аспект шрифта, который необходимо использовать для всех шрифтов элемента независимо от гарнитуры. Лучше, чтобы он равнялся реальному аспекту первого шрифта в группе (основного). Зная это значение, браузер будет устанавливать для каждого шрифта такой размер, чтобы высота строчных букв всех шрифтов была одинаковой, независимо от того какой из них используется. Благодаря этому внешний вид текста будет максимально приближен к тому, который задумывал автор.
Браузеры высчитывают новый размер шрифта, используя определенную формулу. Например, font-size: 12pt, а font-size-adjust: 0.55. То есть размер строчной буквы равен 55% от размера шрифта. Аспект шрифта, который браузер смог найти на компьютере пользователя, он вычислит сам, допустим, он равен 0.45. Тогда:
font size = (0.55/0.45) * 12pt = 14,67pt. Это значение браузер может округлить до целого, получится 15pt.
Аспект шрифта стоящего первым можно выяснить методом подбора, с помощью того же font-size-adjust. С другой стороны, вы вообще можете установить какое-то свое значение, но лучше этого не делать. Ведь тогда реальный размер основного шрифта будет отличаться от того, который задан стилями (CSS), а оно вам надо?
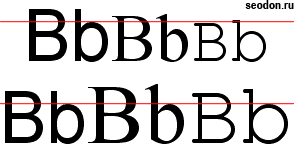
На следующем изображении показаны буквы трех разных шрифтов с одинаковым заданным размером до использования font-size-adjust и после.
Результат применения свойства font-size-adjust для разных шрифтов.

Тип свойства
Назначение: шрифты.
Применяется: ко всем элементам.
Наследуется: да.
Значения
Значением свойства font-size-adjust является указание аспекта шрифта одним из следующих способов.
Процентная запись: не существует.
Значение по умолчанию: none.
Синтаксис
Пример CSS: использование font-size-adjust
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство font-size-adjust</title>
<style type="text/css">
p {
font: 15px Arial, Times; /* стили шрифта */
font-size-adjust: 0.55; /* аспект шрифта */
}
#times {
font-family: Times;
}
#times_no_adj {
font-family: Times;
font-size-adjust: none; /* аспект шрифта по умолчанию */
}
</style>
</head>
<body>
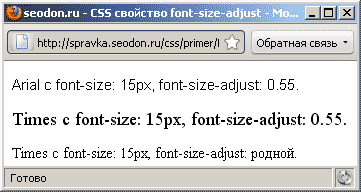
<p>Arial с font-size: 15px, font-size-adjust: 0.55.</p>
<p id="times">Times с font-size: 15px, font-size-adjust: 0.55.</p>
<p id="times_no_adj">Times с font-size: 15px, font-size-adjust: родной.</p>
</body>
</html>Результат. Использование свойства CSS font-size-adjust.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Нет | Да | Нет | Нет |
