:first-letter
Псевдоэлемент CSS :first-letter используется для применения стилей (CSS) к первому текстовому символу первой строки блочного элемента. Причем этот символ или вся строка вовсе не обязательно должны находиться на первом уровне вложенности элемента, они вполне могут быть заключены в дополнительные HTML-элементы. Но если перед символом имеется другой элемент (изображение, объект и т.д.) или первая строка пустая (например, в самом начале стоит тег <BR>), то :first-letter не сработает.
Кроме этого, в CSS первая буква ячеек таблиц или встроенного блока (display со значением inline-block) не может быть первой буквой элемента-предка. Поэтому следующий пример не будет работать, так как тег <DIV> здесь вообще не имеет первого символа.
<head>
<style type="text/css">
div:first-letter { color: red }
p { display: inline-block }
</style>
</head>
<body>
<div><p>Параграф.</p></div>
</body>К псевдоэлементу :first-letter можно применять следующие свойства:
Если :first-letter используется вместе с псевдоэлементами :after или :before, то стили будут применены к первому символу с учетом автоматически добавленного содержимого.
Тип псевдоэлемента
Назначение: псевдоэлементы.
Применяется: к блочным элементам, которые сами или их элементы-потомки могут содержать текст.
Значения
Нет.
Синтаксис
селектор:first-letter { }Пример CSS: использование :first-letter
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдоэлемент first-letter</title>
<style type="text/css">
p:first-letter {
font: bold italic 200% monospace; /* стили шрифта первого символа параграфа */
letter-spacing: 3px; /* межбуквенное расстояние */
}
</style>
</head>
<body>
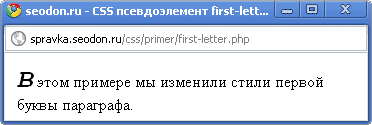
<p>В этом примере мы изменили стили первой буквы параграфа.</p>
</body>
</html>Результат. Использование псевдоэлемента CSS :first-letter.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 | 3.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Частично | Да | Да | Да |
IE 6.0 и 7.0, а также FF 2.0 не применяют к :first-letter свойство letter-spacing.
