quotes
Свойство CSS quotes используется для изменения внешнего вида (стиля, типа) кавычек элемента. По умолчанию браузеры устанавливают кавычки только для тега <Q>, причем их вид может отличаться в разных браузерах. Также вид кавычек может зависеть от языка, для которого предназначается страница (русский, английский и т.д.).
C помощью quotes можно указать конкретный стиль этих кавычек, а если использовать его в паре со свойством content, то и устанавливать сами кавычки для любых других HTML-элементов. Более того, применяя дополнительно псевдокласс :lang можно задавать стиль кавычек для разных языков.
Тип свойства
Назначение: контент.
Применяется: ко всем элементам.
Наследуется: да.
Значения
Значением свойства quotes указание вида кавычек для элемента одним из следующих способов.
Процентная запись: не существует.
Значение по умолчанию: зависит от браузера.
| Вид | Код Юникод ISO 10646 | Описание |
|---|---|---|
| " | \0022 | Двойная кавычка ASCII. |
| ' | \0027 | Апостроф, одиночная кавычка ASCII. |
| ‹ | \2039 | Левая одиночная угловая кавычка. |
| › | \203a | Правая одиночная угловая кавычка. |
| « | \00ab | Левая двойная угловая кавычка. |
| » | \00bb | Правая двойная угловая кавычка. |
| ‘ | \2018 | Левая одиночная кавычка [single high-6]. |
| ’ | \2019 | Правая одиночная кавычка [single high-9]. |
| “ | \201c | Левая двойная кавычка [double high-6]. |
| ” | \201d | Правая двойная кавычка [double high-9]. |
| „ | \201e | Нижняя двойная кавычка LOW-9 [double low-9]. |
Синтаксис
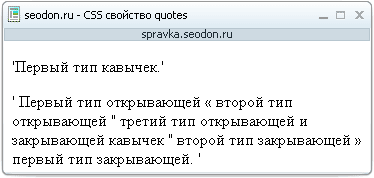
Пример CSS: использование quotes
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство quotes</title>
<style type="text/css">
q {
quotes: "'" "'" "«" "»" '"' '"'; /* типы кавычек */
}
</style>
</head>
<body>
<p><q>Первый тип кавычек.</q></p>
<p>
<q>
Первый тип открывающей
<q>
второй тип открывающей
<q>
третий тип открывающей и закрывающей кавычек
</q>
второй тип закрывающей
</q>
первый тип закрывающей.
</q>
</p>
</body>
</html>Результат. Использование свойства CSS quotes.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Нет | Да | Да | Нет |
