:after
Псевдоэлемент CSS :after используется для автоматического добавления дополнительной информации в конец содержимого какого-либо HTML-элемента. Для того, чтобы указать какое именно содержимое будет добавлено применяется свойство content.
По умолчанию все вставляемое с помощью :after содержимое является аналогом элемента уровня строки (inline). Если говорить проще, то это практически то же самое, что и добавление в конце элемента чего-либо заключенного в тег <SPAN> с тем лишь отличием, что этот тег мы можем указывать не во всех HTML-элементах, а вот :after можно применить к любому. И, естественно, если необходимо, чтобы добавленная информация стала блоком — нужно просто использовать свойство display.
Обратите внимание, что к добавляемому содержимому также будут применены стили, воздействующие на сам HTML-элемент, но только те, которые могут наследоваться. Кроме этого, если псевдоэлементы :first-line или :first-letter используются совместно с :after, то они будут применены к первой строке или символу элемента с учетом добавленного содержимого.
Тип псевдоэлемента
Назначение: псевдоэлементы.
Применяется: ко всем элементам.
Значения
У псевдоэлемента :after нет значений.
Синтаксис
селектор:after { content: значение }
селектор:after { content: "текст" }Пример CSS: использование :after
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдоэлемент :after</title>
<style type="text/css">
.via:after {
content: "«ВИА Новости»"; /* добавляемый текст */
color:#ffffff; /* цвет текста */
background:#339900; /* цвет фона */
}
</style>
</head>
<body>
<p class="via">В лесах Сибири обнаружена новая порода медведей -
Медведи-шалуны. Медведи-шалуны никогда не ложатся в спячку и круглый
год веселятся и гуляют. Свое потомство медведи-шалуны сами не растят,
а подбрасывают для выкорма другим медведям или владельцам зоопарков.</p>
</body>
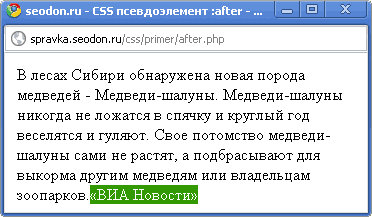
</html>Результат. Использование псевдоэлемента CSS :after.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Да | Да |
