:empty
Псевдокласс CSS :empty используется для задания стиля пустым HTML-элементам, то есть элементам, которые не имеют никакого содержимого, причем неважно могут у них быть открывающие (начальные) и закрывающие (конечные) теги или нет. Но надо понимать, что если между тегами элемента имеется только обычный пробел или перевод строки, то он уже не является пустым.
Тип псевдокласса
Назначение: псевдоклассы.
Применяется: ко всем элементам.
Значения
Нет.
Синтаксис
селектор:empty { }Пример CSS: использование :empty
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдокласс :empty</title>
<style type="text/css">
p {
width: 200px; /* ширина параграфов */
height: 30px; /* их высота */
background: red; /* красный фон */
}
p:empty {
background: green; /* зеленый фон пустых параграфов */
}
hr:empty {
width: 200px; /* ширина линии */
height: 10px; /* ее высота */
background: blue; /* синий цвет */
}
</style>
</head>
<body>
<p>Этот параграф не пустой.</p>
<p></p> <!-- А этот - пустой. -->
<hr>
</body>
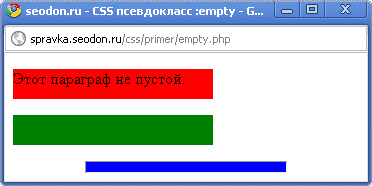
</html>Результат. Использование псевдокласса CSS empty.

В данном примере псевдокласс :empty использовался и для горизонтальной линии, хотя это было излишним, так как элемент <HR> вообще не может иметь закрывающего тега, а соответственно и содержимого.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 | 9.6 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Нет | Да | Да |
