clear
Свойство CSS clear используется для прерывания обтекания плавающих (всплывающих) HTML-элементов (свойство float) другими нижеследующими элементами.
Тип свойства
Назначение: форматирование.
Применяется: к блочным элементам.
Наследуется: нет.
Значения
Значением свойства clear является одно из ключевых слов управляющих запретом обтекания.
Процентная запись: не существует.
Значение по умолчанию: none.
Синтаксис
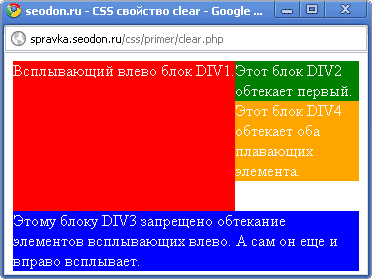
Пример CSS: использование clear
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство clear</title>
<style type="text/css">
body { color: #ffffff; } /* цвет текста на странице */
.div1 {
height: 150px; /* высота блока */
background: red; /* красный цвет фона */
float: left; /* блок всплывает влево */
}
.div2 {
background: green; /* зеленый цвет фона */
}
.div3 {
background: blue; /* синий цвет фона */
clear: left; /* запрет обтекания */
float: right; /* блок всплывает вправо */
}
.div4 {
background: orange; /* оранжевый цвет фона */
}
</style>
</head>
<body>
<div class="div1">Всплывающий влево блок DIV1.</div>
<div class="div2">Этот блок DIV2 обтекает первый.</div>
<div class="div3">Этому блоку DIV3 запрещено обтекание элементов
всплывающих влево. А сам он еще и вправо всплывает.</div>
<div class="div4">Этот блок DIV4 обтекает оба плавающих элемента.</div>
</body>
</html>Результат. Использование свойства CSS clear.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit и прерывают обтекание не только для элемента, который имеет свойство clear, но и всех последующих.
