:lang
Псевдокласс CSS :lang используется для применения необходимых стилей (CSS) к элементам содержащим информацию на определенном языке (русский, английский, немецкий и т.д.). Чтобы правильно определить язык на котором написана страница браузеры используют целый ряд инструментов, например, это может быть информация полученная из серверного протокола или тега <META>, или вот в XML есть специальный атрибут xml:lang.
Но браузеры не всегда отображают страницы с учетом всех тонкостей конкретного языка. Например, встретив, тег <Q> они, конечно, проставят кавычки, но их вид не обязательно будет соответствовать тем, которые приняты в данном языке. Псевдокласс :lang позволяет явно указать стили, которые необходимо применять к тому или иному языку.
Тип псевдокласса
Назначение: псевдоклассы.
Применяется: ко всем элементам.
Значения
Значением псевдокласса :lang является указание в скобках кода языка которому предназначены стили. Для того, чтобы стили применились необходимо использовать в теге элемента атрибут lang значением которого должен быть также код языка.
| Код | Язык | Код | Язык |
|---|---|---|---|
| ab | Абхазский | lt | Литовский |
| az | Азербайджанский | mo | Молдавский |
| en | Английский | de | Немецкий |
| en-us | Американский вариант английского | fa | Персидский (фарси) |
| ar | Арабский | pl | Польский |
| hy | Армянский | pt | Португальский |
| ba | Башкирский | ro | Румынский |
| be | Белорусский | ru | Русский |
| bg | Болгарский | sa | Санскрит |
| hu | Венгерский | sr | Сербский |
| vi | Вьетнамский | sk | Словацкий |
| nl | Голландский | sl | Словенский |
| el | Греческий | tg | Таджикский |
| ka | Грузинский | th | Тайский |
| iw | Иврит | tr | Турецкий |
| ji | Идиш | tk | Туркменский |
| ga | Ирландский | uz | Узбекский |
| is | Исландский | uk | Украинский |
| es | Испанский | fi | Финский |
| it | Итальянский | fr | Французский |
| kk | Казахский | hi | Хинди |
| ky | Киргизский | hr | Хорватский |
| zh | Китайский | cs | Чешский |
| ko | Корейский | sv | Шведский |
| lv | Латышский | eo | Эсперанто |
| la | Латынь | et | Эстонский |
Синтаксис
селектор:lang(язык) { }Пример CSS: использование :lang
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдокласс :lang</title>
<style type="text/css">
q:lang(ru) {
quotes: '\00ab' '\00bb'; /* стиль кавычек в формате Юникода для русского языка */
color: red; /* красный цвет текста */
}
q:lang(en) {
quotes: '"' '"'; /* стиль кавычек для английского */
color: blue; /* синий цвет текста */
}
</style>
</head>
<body>
<p><q lang="ru">Русский</q> <q lang="en">Английский</q></p>
</body>
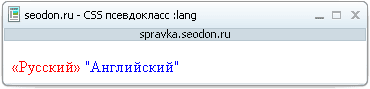
</html>Результат. Использование псевдокласса CSS :lang в браузере Opera

Браузеры, которые не понимают свойство quotes отобразят кавычки согласно своих внутренних настроек относительно их вида в данных языках.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Да | Да |
