text-shadow
Свойство CSS text-shadow используется для добавления теней к тексту HTML-элемента. Но надо четко понимать, что наличие или отсутствие тени у текста никак не влияет на размер самого элемента, хотя она и может распространяться за пределы его границ. Кроме этого, свойство text-shadow допускается применять к псевдоэлементам ::first-line и ::first-letter.
Тип свойства
Назначение: текст.
Применяется: ко всем элементам.
Наследуется: да.
Значения
Значением свойства text-shadow является ключевое слово none либо указание через пробелы параметров тени текста: ее цвет и от двух до трех параметров в единицах измерения принятых в CSS отвечающих за смещение и размытие тени.
Также в одном свойстве text-shadow можно сразу указать параметры для нескольких теней, поставив между ними запятую. Тогда первая тень в списке будет находиться на самом верху, а последняя — в самом низу. Таким образом, тени могут накладываться и перекрываться, создавая более сложную картину.
Процентная запись: не существует.
Значение по умолчанию: none.
Разные варианты тени для текста.

Синтаксис
Пример CSS: использование text-shadow
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство text-shadow</title>
<style type="text/css">
p {
font: bold 170% Arial, sans-serif; /* стили шрифта */
color: #60c; /* цвет текста */
text-shadow: 0px 0px 5px #f93, 5px 2px 7px #000; /* тени */
}
</style>
</head>
<body>
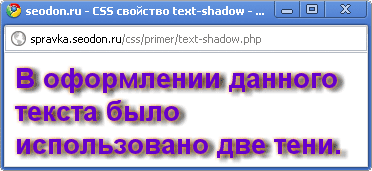
<p>В оформлении данного текста было использовано две тени.</p>
</body>
</html>Результат. Использование свойства CSS text-shadow.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |||
| Версия: | 6.0 и выше | 2.0 и выше | До 3.6 | 3.6 и выше | 9.2 | 9.6 и выше | До 4.0 | 4.0 и выше |
| Поддержка: | Нет | Да | Нет | Да | Нет | Да | Частично | Да |
Safari до версии 4.0 не понимает text-shadow, если указаны параметры нескольких теней.
Opera до версии 10.0 включительно меняет порядок теней — то есть на самый верх ставит последнюю тень в списке.
В браузере Internet Explorer можно создать тень с помощью фильтра:
filter:progid:DXImageTransform.Microsoft.Shadow(color=#cc33ff,direction=110,strength=10); Здесь color — это цвет тени, direction — отклонение в градусах (направление), strength — распространение тени в пикселях.
