margin-bottom
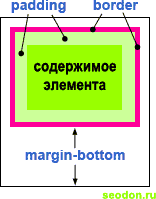
Свойство CSS margin-bottom используется для указания размера нижнего внешнего поля элемента, которое находится за нижней границей его рамки (border-bottom). В отличие от нижнего внутреннего отступа (padding-bottom), цвет поля всегда прозрачный, поэтому сквозь него просвечивается фон окружающего контекста.
Расположение нижнего поля — margin-bottom

Если необходимо указать размер полей сразу со всех сторон элемента, то можно использовать свойство margin. Также в описании этого свойства рекомендую вам ознакомиться о понятии слияния полей элементов.
Тип свойства
Назначение: отступы и поля.
Применяется: ко всем элементам, кроме тегов <COL>, <COLGROUP>, <THEAD>, <TFOOT>, <TBODY>, <TR>, <TD>, <TH> и элементов с display равным table-column, table-column-group, table-header-group, table-footer-group, table-row-group, table-row и table-cell.
Наследуется: нет.
Значения
Значением свойства margin-bottom является указание размера нижнего поля элемента одним из следующих способов:
Процентная запись: относительно ширины элемента-предка или окна браузера.
Значение по умолчанию: в спецификации указан ноль (0), но на самом деле у некоторых HTML-элементов браузеры изначально устанавливают определенный размер полей. Например, у параграфов присутствуют ненулевые поля сверху и снизу.
Синтаксис
Пример CSS: использование margin-bottom
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство margin-bottom</title>
<style type="text/css">
div {
width: 200px; /* ширина блоков DIV */
height: 40px; /* высота блоков */
}
.div1 {
margin-bottom: 20px; /* нижнее поле блока DIV1 */
background: #9f9; /* фоновый цвет блока DIV1 */
}
.div2 {
margin-bottom: -10px; /* нижнее поле блока DIV2 */
background: #99f; /* фоновый цвет блока DIV2 */
}
.div3 {
margin-left: 30px; /* левое поле блока DIV3 */
background: #f99; /* фоновый цвет блока DIV3 */
}
</style>
</head>
<body>
<div class="div1">Блок DIV1</div>
<div class="div2">Блок DIV2</div>
<div class="div3">Блок DIV3</div>
</body>
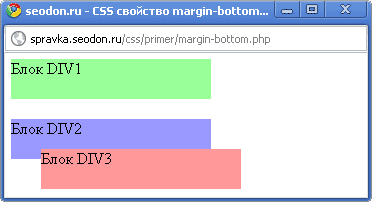
</html>Результат. Использование свойства CSS margin-bottom.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit и в некоторых случаях неправильно считают нижнее поле абсолютно позиционируемых элементов, когда margin-bottom: auto.
Кроме этого IE 6.0 неправильно рассчитывает процентные значения margin-bottom.
